kintoneブログ
2020年2月2日
更新 2022年12月9日

kintoneプラグイン《カレンダーPlus》の終日の仕様(終了日が1日後ろにずれる挙動)について非常に多くのお問い合わせをいただいておりますため、こちらの記事で解説させていただきます。
2020年12月13日

この記事は カレンダーPlus Advent Calendar 2020 の13 日目の記事です。
はじめに
皆さん、こんにちは。ラジカルブリッジ代表・kintoneエバンジェリストの斎藤です。
今年の9月に「サイボウズ公認 kintoneエバンジェリスト」ならぬ「ラジカルブリッジ公認 カレンダーPlusエバンジェリスト」なる制度が爆誕しまして、そのカレンダーPlusエバンジェリストのお一人である森田さんの発案で、今回初めてカレンダーPlusのアドベントカレンダーを立ち上げてくださいました!
カレンダーPlusを開発・販売しているラジカルブリッジとしてはとても嬉しく思っているのと同時に、中の人の立場からも何か記事を投稿せねば!ということで、一つネタを投下させていただきます。
2020年8月12日

こちらのkintoneブログもなかなか更新が捗っていませんが、夏休み期間を利用して久々にネタを投下したいと思います。
今回はkintone連携サービスとして定評のあるグレープシティー社のkrewDataを用い、kintoneアプリに存在しないレコードを生成する方法をまとめてみました。シナリオとしては、売上アプリがあるとして、売上の無い日にも実績が0円の売上レコードを自動的に生成した上で、日次売上のグラフを表示させてみようというものです。
krewDataをご存知無い方のために、krewDataが何者かということを予め掲載しておきます。
krewDataヘルプページ「krewDataについて」より
『krewDataは、複数のkintoneアプリのデータを集計・加工し、新しいkintoneアプリを作成したり、既存アプリのデータを更新することができるプラグインです。krewDataで作成したアプリは、通常のkintoneアプリとして使用することもできます。また、これらの処理をあらかじめ設定したスケジュールで定期的に実行することができます。』
 2014年6月29日 初版
2014年6月29日 初版
2020年1月27日 更新
サイボウズが提供するクラウドデータベースサービス「kintone」が注目を集め、利用者も増えて行く中、全国各地でユーザーやCIer(クラウドインテグレーター)自らが主催するkintone勉強会(kinotne Café)が自発的に行われるようになってきました。
- kintone Caféとは?(理念)
kintone Caféは、まだkintoneに触れたことの無い方から、より高度なカスタマイズを行いたいと考えているプロフェッショナルの方まで幅広い層を対象に、 楽しく学び・教え合うことで、kintoneの魅力や活用法をみんなで共有するための勉強会コミュニティです。 - kintone Caféが目指すところ
kintoneを、今や社会人としての必須スキルであるExcelと同じくらいあるいはそれ以上の存在に育て・普及させていくことを目指します。
また、kintone Caféを核としたkintoneエコシステムを醸成し、コミュニティに参加・貢献する企業・個人にとってメリットのある場にしていきます。 - 勉強会の開催や支部について
kintone Café公式サイトをご参照ください。 - 公式ハッシュタグ
#kintonecafe
今回の記事では、そのkinotne Caféの開催状況についてまとめてみます。
※kintoneは30日間無償でお試しすることができます。まだ触ったことがないという方はこちらより試用のお申込みができます。
2019年4月1日

本日、平成の次の元号となる「令和」が発表されました。
当社で開発・販売しているkintoneプラグイン《カレンダーPlus》は、元々西暦のみの扱いとなっており、今回の新元号の発表に際しても特にソフトウェア的な改修は不要なのですが、せっかくの機会ですので、カレンダーPlusでどうしても和暦表示したいという方のために、Calendar Plus JavaScript APIを用いて和暦表示させてみました。
※UltraDate.jsを利用すると簡単に和暦表示できるようですが、2019/4/1現在、新元号への対応がなされていないようなので、自前で和暦計算しています。
※本カスタマイズは、カレンダーPlus Ver9.2時点で行っており、かつDOMを直接操作しています。カレンダーPlusのバージョンアップにより動作しなくなる場合がありますのでご注意ください。
※本カスタマイズに関し、当社として公式のサポートは行いません。
2018年6月28日
斎藤 栄
本日、札幌のWeb制作会社、株式会社ジャクスタポジションさんにて「MTもくもく会」が開催され、私斎藤は、まさに今日公開された MovableType.net の新機能「フォームの保存先をkintoneにする」という機能を早速試してみました。この機能は、MovableType.net側でフォームを作成し、kintone側に作った空のアプリに連携設定を行うと、自動的にフォームの内容と同じ項目がkintoneアプリ側に自動的に作成され、フォーム送信内容をkintoneに保存できるようになるというものです。
参考記事:フォームの受付データの保存先に kintone を選べるようになりました
※詳しい設定方法については公式のマニュアルをご参照ください。
 2015年9月5日
2015年9月5日
斎藤 栄
2015年12月13日のkintoneの定期メンテナンスにおいて、REST APIの仕様変更が予告されています。
"処理の高速化のため一部のライブラリをグローバルスタンダードなものへ変更します。"
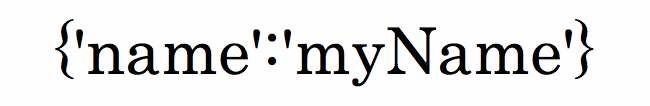
とのことで、従来は許されていた以下のようなJSONの形式でkintoneにリクエストしていると、アップデート後にはエラーになってしまうとのこと。

2014年6月8日
2014年5月24日に札幌で開催された「Movable Type 6 ハンズオンセミナー」のLT(ライトニングトーク)で、kintoneに保存したブログ記事をMovable TypeのDataAPI経由で投稿するというデモを披露させていただきましたので、こちらのkintoneブログでもご紹介いたします。(Movable Type 6 ハンズオンセミナー自体のレポートは、主催メンバーであるジャクスタポジション 西山さんのブログ記事「Movable Type 6 ハンズオンセミナーのレポート」をご覧ください)
 2014年5月10日
2014年5月10日
今回は、これまでのkintoneの裏ワザとは少し趣向を変えて、2014年4月10日にオープンした「デベロッパーのためのオープンなコミュニティ cybozu.com developer network についてご紹介したいと思います。
2014年3月10日
これまでkintone導入のお手伝いをさせていただく中で必ずと言って良いほどお客様の口から出てきたのが「スマホで見た時の一覧がわかりづらい」というものです。今回はスマホの一覧表示で複数項目を表示させることによって、一覧の見え方を改善するというネタをご紹介いたします。

2014年2月27日
【注意】2014/6/8のkintoneアップデートにより、この記事で紹介している挙動は既に解消されていますのでご注意ください。
kintoneには計算パーツという便利なパーツがあります。このパーツは、例えば複数の数値フィールドに入力された値の四則演算の計算結果や、複数の文字列フィールドに入力された文字列を結合した結果を自動的に格納するためのパーツです。
ある日、とある案件でいつも通り計算パーツを用いた計算の設定を行い、いざ入力テストをしてみたところ、計算結果が表示されないという現象に遭遇しました。

2014年2月16日
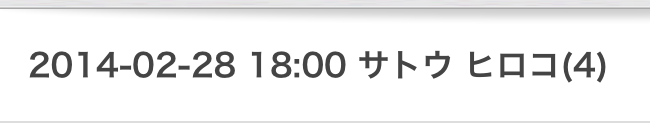
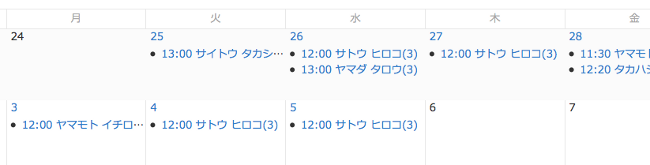
クラウド&スマートフォン標準対応のシステムを手早く作れてしまう最強のkintoneですが、そのシンプルさゆえ、やりたいことが普通のやり方ではできないという場面に時折遭遇します。今回は「カレンダー形式で複数項目を表示する方法」を編み出しました(?)ので、ご紹介いたします。

2014年1月14日
ラジカルブリッジがオススメしているサイボウズ社のクラウドサービス「kintone」(キントーンと読みます)。
当ブログでは、そんなkintoneに関する小ネタや改善要望、APIのサンプル等を書いていきたいと思います。
kintoneが何者かとか基本的な使い方あたりは、本家サイボウズのkintoneサイトをご覧いただければと思いますが、ここでは本家サイトに掲載されていないことで自分が気づいたことや、こうやったら便利だよみたいなことをお伝えしていければと思っています。