kintoneスマホ版の一覧表示で複数項目を表示する方法
2014年3月10日
これまでkintone導入のお手伝いをさせていただく中で必ずと言って良いほどお客様の口から出てきたのが「スマホで見た時の一覧がわかりづらい」というものです。今回はスマホの一覧表示で複数項目を表示させることによって、一覧の見え方を改善するというネタをご紹介いたします。
※2014/3/10時点の情報を元に記載しています。kintoneのバージョンアップにより内容が変わる場合があります。
以前、kintoneのカレンダー形式で複数項目を表示する方法 という記事を書かせていただきましたが、これはあくまでPCにおけるカレンダー形式表示で複数項目を表示させるためのお話でした。今回のスマホの一覧表示で複数項目を表示する方法も、考え方はこの記事とほとんど同じです。
kintoneをスマホで見るためには、Webブラウザからアクセスするか、専用のkintoneアプリをインストールする必要がありますが、どちらからアクセスした場合でもスマホ版の一覧表示では単一の項目しか表示されません。では、その単一の項目というのは一体どの項目でしょう?
答えは、アプリ管理画面の「タイトルにするフィールドの選択」で選択されたフィールドとなります。「タイトルにするフィールド」ですから、まさにここで選んだフィールドがスマホ一覧で表示される「タイトル」になるわけです。
PCだけを想定したkintoneアプリの場合、この設定はあまり意識することが無いのですが、「タイトルにするフィールド」の初期値は「レコード番号」となっていますので、いざスマホで初めて一覧を見てみた時に、1からの連番が延々と表示されてしまい、ほとんどの人が「なんだこれ??」と思うに違いありません。
ここに人が見てもう少し意味のあるフィールドを設定することで、レコード番号の羅列よりは格段にレコード内容を特定しやすくなるわけですが、それでもkintoneの仕様では単一の項目しか設定できません。
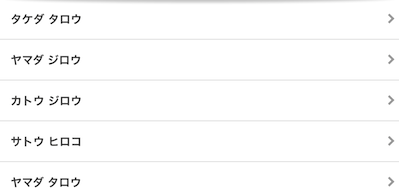
kintoneのカレンダー形式で複数項目を表示する方法 という記事と同様に、お店の予約アプリを想定してみます。情報としては来店日、来店時間、氏名カナ、人数と4項目あるのですが、氏名カナを選んだ場合、スマホでは下図のような一覧表示となります。
非常に質素な表示ですね(^^;
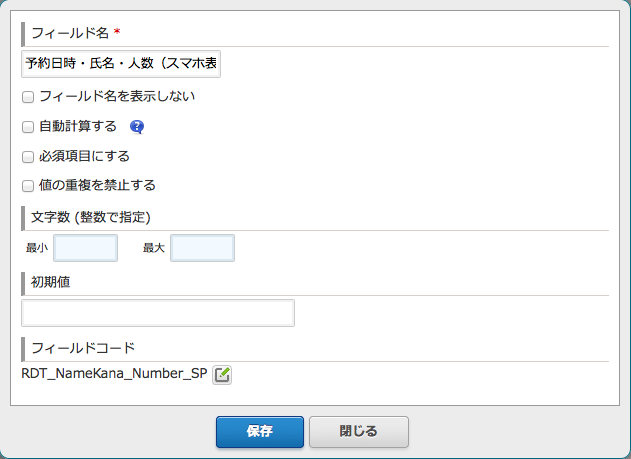
さすがにこれだと、いつ・誰が・何名で来るのかということがわかりませんので、カレンダー形式の時と同様に、来店日、来店時間、氏名カナ、人数を文字列結合したものを格納するフィールドを用意し、そのフィールドを「タイトルにするフィールド」として設定することにより、スマホでも人が見て十分に意味のある一覧表示を実現してみたいと思います。今回は下図のような文字列フィールドを用意しました。
 カレンダー形式の記事では氏名と人数だけを結合しましたので、ここで「自動計算する」にチェックを入れて必要な文字列結合の式を設定しましたが、今回は自動計算はさせません。なぜでしょう?kintoneでは、日付や時刻のフィールドを文字列結合させようとした場合、期待したような形で文字列フィールドに格納することができないのです。。kintoneヘルプによりますと、
カレンダー形式の記事では氏名と人数だけを結合しましたので、ここで「自動計算する」にチェックを入れて必要な文字列結合の式を設定しましたが、今回は自動計算はさせません。なぜでしょう?kintoneでは、日付や時刻のフィールドを文字列結合させようとした場合、期待したような形で文字列フィールドに格納することができないのです。。kintoneヘルプによりますと、
- 時刻フィールドの値を文字列結合した場合、午前0時からの経過秒数が表示されます。
例:時刻が午前1時の場合、計算結果には「3600」が表示されます。 - 日付フィールドの値を文字列結合した場合、その日の午前0時(協定世界時)のUNIX時刻が表示されます。
例:日付が2014年4月1日の場合、計算結果には「1396310400」が表示されます。
と書かれており、時刻や日付は3600や1396310400という、人が見た時におよそ意味を持たない数値に置き換えられてしまうのです。。
このような場合、どのように解決すれば良いのでしょうか?悩んだ挙げ句、JavaScriptカスタマイズを行って日時を含んだ文字列の結合を実現することにしました。なので上図では自動計算を行っていません。その代わり、フィールドコードにはJavaScriptから扱いやすいように「RDT_NameKana_Number_SP」というコードを設定しました。そして、作成したJavaScriptコードは以下のようになります。
(function () {
///////////// レコード登録・編集画面の保存実行前イベント ///////////////
var eventSubmit =['app.record.create.submit', 'app.record.index.create.submit',
'app.record.edit.submit', 'app.record.index.edit.submit'];
kintone.events.on(eventSubmit, function (event) {
var record = event.record;
///////////// スマホ表示用文字列の取得 ///////////////
var ReservationDate = record['ReservationDate']['value'];
var ReservationTime = record['ReservationTime']['value'];
var NameKana = record['NameKana']['value'];
var Number = record['Number']['value'];
///////////// スマホ表示用文字列の設定 ///////////////
event.record['RDT_NameKana_Number_SP']['value'] = ReservationDate + ' ' + ReservationTime + ' ' + NameKana + '(' + Number + ')';
return event;
});
})();
コードの詳細な説明は割愛しますが、レコードを保存しようとした時に、日付・時間・氏名カナ・人数を取得し、文字列結合した上で、先に用意した文字列結合結果の格納用フィールドに設定をする、という流れになります。JavaScriptを用いた場合、日付や時刻は単純に取得すれば、一般的な日付・時刻のフォーマットで変数に設定されるようです。
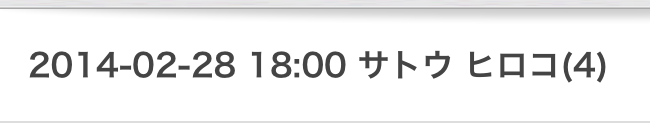
このように、日付や日時の文字列結合を行う場合はJavaScriptまで登場させないといけないのですが、なんとか下図のようにスマホで日付・時刻・氏名カナ・人数を表示させることができました。
 JavaScriptまで登場してしまい、なかなか骨の折れるカスタマイズになってしまいましたが、スマホの一覧表示で同様の悩みに直面した皆様のご参考になれば幸いです。
JavaScriptまで登場してしまい、なかなか骨の折れるカスタマイズになってしまいましたが、スマホの一覧表示で同様の悩みに直面した皆様のご参考になれば幸いです。
ラジカルブリッジでは、チームワークを強化するオリジナルkintone業務アプリ構築サービス「ベストチーム365」を提供しています。89,890円の《わくわくプラン》と252,500円の《にこにこプラン》の2プランで、使いやすいオリジナルkintoneアプリを早く・安くご提供します。kintoneを活用した業務効率化やチームワークの強化に関心のある方は、ぜひ当社までお問い合わせください。