kintoneプラグイン《カレンダーPlus》でどうしても和暦表示させたい方へ
2019年4月1日

本日、平成の次の元号となる「令和」が発表されました。
当社で開発・販売しているkintoneプラグイン《カレンダーPlus》は、元々西暦のみの扱いとなっており、今回の新元号の発表に際しても特にソフトウェア的な改修は不要なのですが、せっかくの機会ですので、カレンダーPlusでどうしても和暦表示したいという方のために、Calendar Plus JavaScript APIを用いて和暦表示させてみました。
※UltraDate.jsを利用すると簡単に和暦表示できるようですが、2019/4/1現在、新元号への対応がなされていないようなので、自前で和暦計算しています。
※本カスタマイズは、カレンダーPlus Ver9.2時点で行っており、かつDOMを直接操作しています。カレンダーPlusのバージョンアップにより動作しなくなる場合がありますのでご注意ください。
※本カスタマイズに関し、当社として公式のサポートは行いません。
本カスタマイズは、2019年3月にリリースされたばかりのCalendar Plus JavaScript APIを利用します。早速プログラムを見てみましょう。(jQueryを使用しています)
jQuery.noConflict();
(function($) {
"use strict";
// 一覧画面表示時イベント
kintone.events.on('app.record.index.show', function(e) {
// 和暦取得関数
var getEra = function(date) {
var warekiObj = {
'明治': {
'start': '1868-01-25',
'end': '1912-07-29'
},
'大正': {
'start': '1912-07-30',
'end': '1926-12-24'
},
'昭和': {
'start': '1926-12-25',
'end': '1989-01-07'
},
'平成': {
'start': '1989-01-08',
'end': '2019-04-30'
},
'令和': {
'start': '2019-05-01',
'end': ''
}
};
var era, start;
Object.keys(warekiObj).forEach(function(key) {
var s_tmp = moment(warekiObj[key].start);
var e_tmp = (warekiObj[key].end) ? moment(warekiObj[key].end) : null;
if ((date.isSame(s_tmp) || date.isAfter(s_tmp)) && (!e_tmp || date.isBefore(e_tmp.add(1, 'days')))) {
era = key;
start = s_tmp;
}
});
var warekiYear = (start) ? date.year() - start.year() + 1 : '';
return (era) ? era + ((warekiYear === 1) ? '元' : warekiYear) + '年' : null;
}
// カレンダー画面の描画後イベント
calendarplus.events.on('cp.calendar.show', function(event) {
var view = event.view;
var type = view.type;
var start = view.currentRange.start;
var end = view.currentRange.end;
var era = getEra(start);
var wareki;
if (era) {
if (type === 'timelineYear') {
wareki = era;
} else if (type === 'month' || type === 'timelineMonth') {
wareki = era + ' ' + start.format('M') + '月';
} else if (type === 'agendaWeek' || type === 'timelineWeek') {
wareki = era + start.format('M') + '月' + start.format('D') + '日(' + start.format('dd') + ')~' + end.format('M') + '月' + end.format('D') + '日(' + end.format('dd') + ')';
} else if (type === 'agendaDay' || type === 'timelineDay') {
wareki = era + start.format('M') + '月' + start.format('D') + '日(' + start.format('dd') + ')';
}
if (wareki) {
$('.fc-center h2').text(wareki);
}
}
return event;
});
return e;
});
})(jQuery);
和暦計算の詳細は省きますが、47行目から始まるカレンダー描画後イベント発生時に現在表示中の日付を取得し、8行目の和暦取得関数で和暦に変換して、66行目でカレンダー画面上部中央の日付表示を上書きで切り替えています。
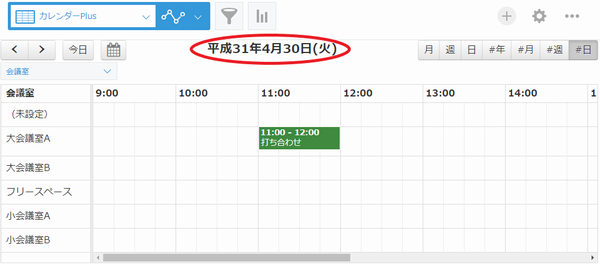
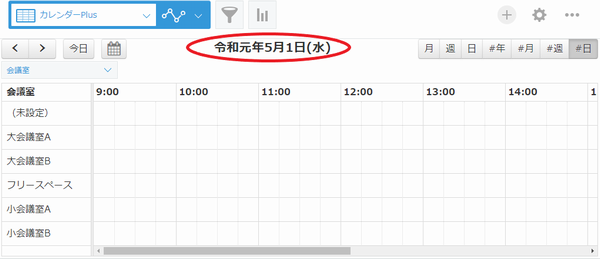
以下が実際に表示させてみた例です。
平成最後

令和元年

Calendar Plus JavaScript APIを使うと、カレンダーPlus本体では対応していない表示や機能を実装することができます。ぜひ試してみてください。
ラジカルブリッジでは、チームワークを強化するオリジナルkintone業務アプリ構築サービス「ベストチーム365」を提供しています。89,890円の《わくわくプラン》と252,500円の《にこにこプラン》の2プランで、使いやすいオリジナルkintoneアプリを早く・安くご提供します。kintoneを活用した業務効率化やチームワークの強化に関心のある方は、ぜひ当社までお問い合わせください。






