MovableType.netのフォーム機能の保存先にkintoneが選べるようになりました
2018年6月28日
斎藤 栄
本日、札幌のWeb制作会社、株式会社ジャクスタポジションさんにて「MTもくもく会」が開催され、私斎藤は、まさに今日公開された MovableType.net の新機能「フォームの保存先をkintoneにする」という機能を早速試してみました。この機能は、MovableType.net側でフォームを作成し、kintone側に作った空のアプリに連携設定を行うと、自動的にフォームの内容と同じ項目がkintoneアプリ側に自動的に作成され、フォーム送信内容をkintoneに保存できるようになるというものです。
参考記事:フォームの受付データの保存先に kintone を選べるようになりました
※詳しい設定方法については公式のマニュアルをご参照ください。
■MovableType.net側の設定
- フォームの作成
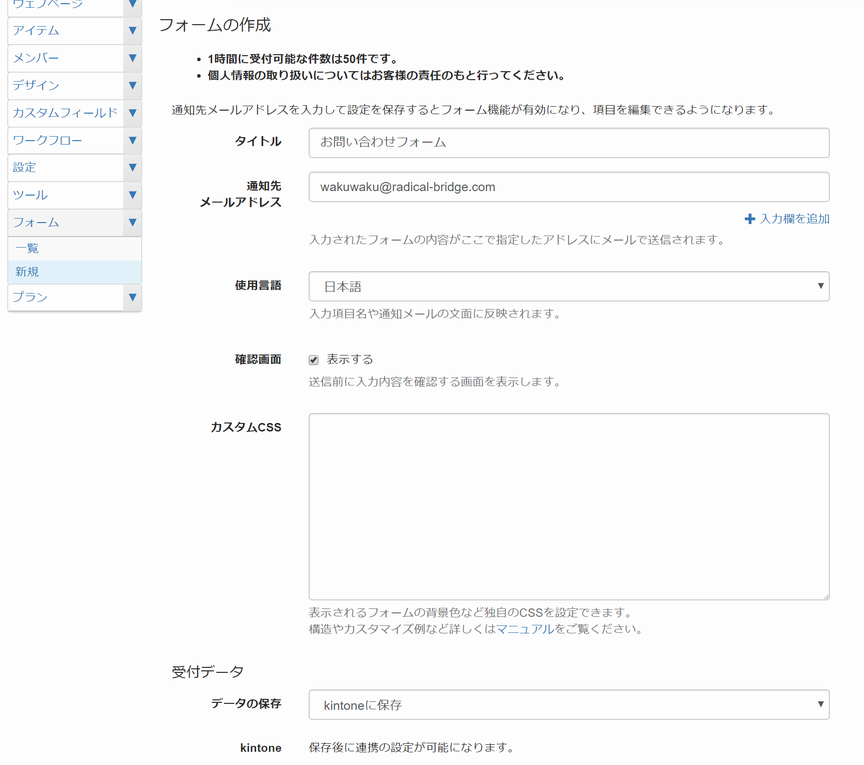
Webサイト内にフォームを作成します。フォームのタイトル、通知先メールアドレスなどを設定し、受付データの保存先として「kintoneに保存」を選択して保存します。
- フォームの項目作成
「項目変更」タブより、フォーム項目を設定し保存します。
- kintoneとの連携設定
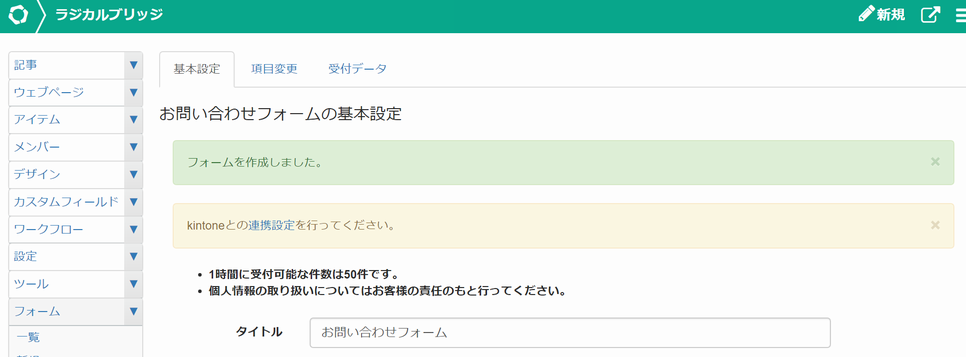
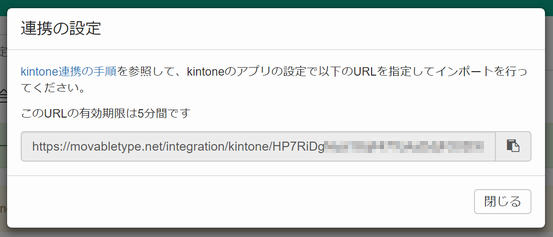
「kintoneとの連携設定を行ってください。」と表示されているので、「連携設定」の部分をクリックします。連携用URLが表示されるのでコピーします。

■kintone側の設定
- プラグインのインストール
公式マニュアルのページから、MovableType.netとkintoneの連携用プラグインをダウンロードし、kintoneにインストールします。(参考:kintoneにプラグインをインストールする) - 空のkintoneアプリの用意
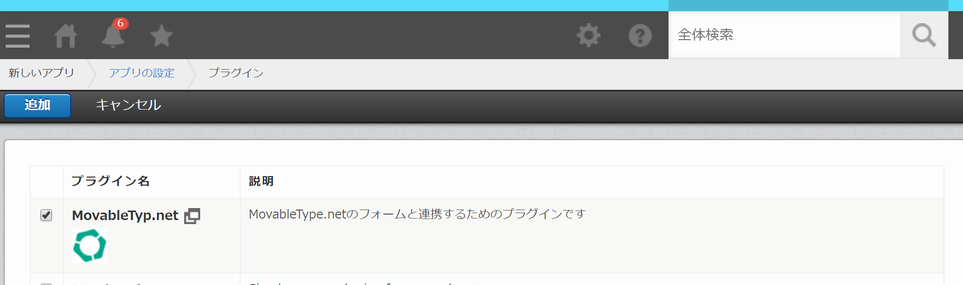
フォームパーツが一切存在しないアプリを作成します。 - 作成したアプリに、1.でインストールしたプラグインを追加します。(参考:アプリにプラグインを追加する)

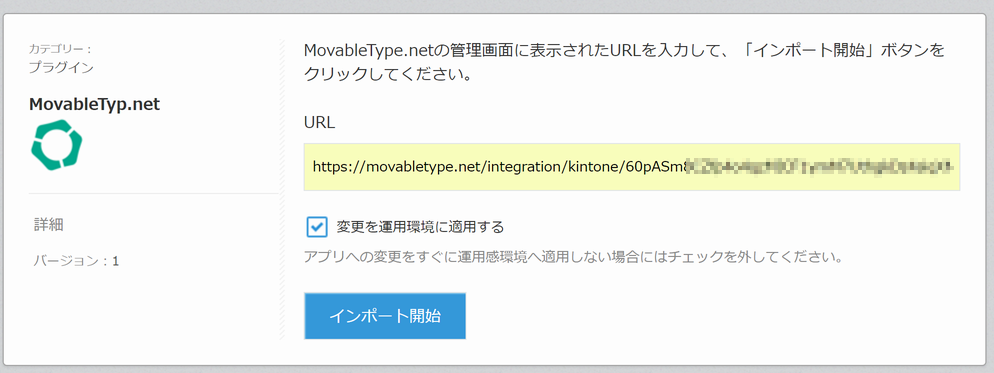
- プラグインの設定画面に、kintoneとの連携用URLを設定し、「インポート開始」をクリックします。

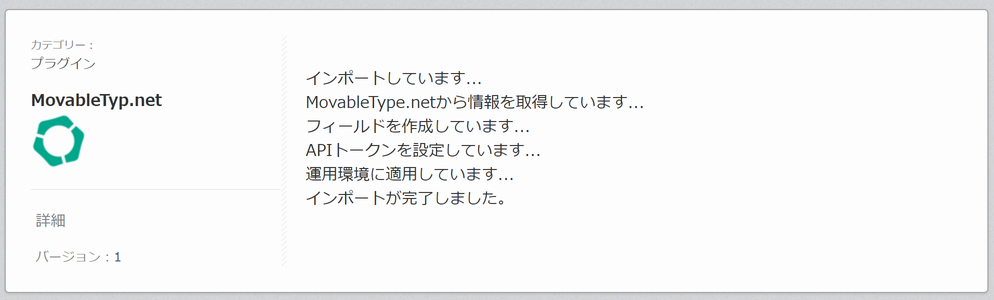
- しばらくすると連携設定が終わります。

■テスト
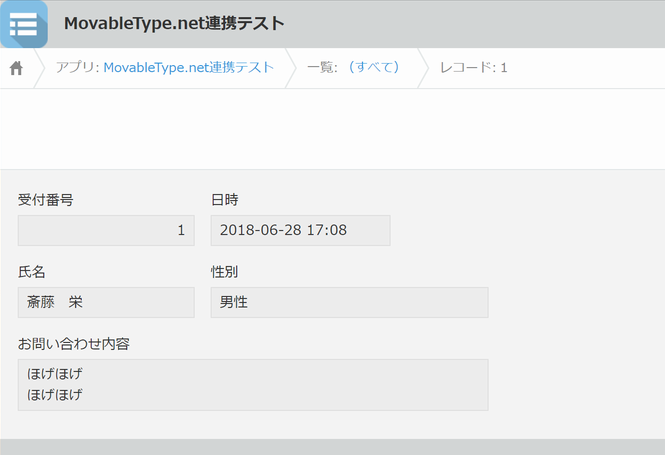
作成したフォームをWebサイトに貼り付けて送信してみたところ、無事kintone側にデータが保存されました!
手順をわかっていれば、ものの数分でMovableType.netのフォームとkintoneの連携設定が行えます。ぜひ皆さんも試してみてください。
ラジカルブリッジでは、チームワークを強化するオリジナルkintone業務アプリ構築サービス「ベストチーム365」を提供しています。89,890円の《わくわくプラン》と252,500円の《にこにこプラン》の2プランで、使いやすいオリジナルkintoneアプリを早く・安くご提供します。kintoneを活用した業務効率化やチームワークの強化に関心のある方は、ぜひ当社までお問い合わせください。
kintoneブログ:新着記事
2020.12.22
2020.12.13
2020.08.12
2020.01.27
2019.04.01